Cristina Gloria
Designer and Developer
I’m a designer and developer based in Arizona, USA, focusing on visuals, functionality, and accessibility. I work in user interface, web, and graphic design, and frontend web development. I’m passionate about combining art and technology into meaningful and unique experiences.
Skills and Tools
Design
- Figma
- Affinity by Canvas
- Affinity Photo
- Affinity Designer
- Web Design
- User Interface (UI) Design
- User Experience (UX) Design
- Graphic Design
- Wireframing
- Color Theory
- Visual Hierarchy
Development
- HTML
- CSS
- JavaScript
- React
- Visual Studio Code
- GitHub
- Webflow
- Responsive Page Layout
- Web Content Accessibility Guidelines (WCAG)
My Projects

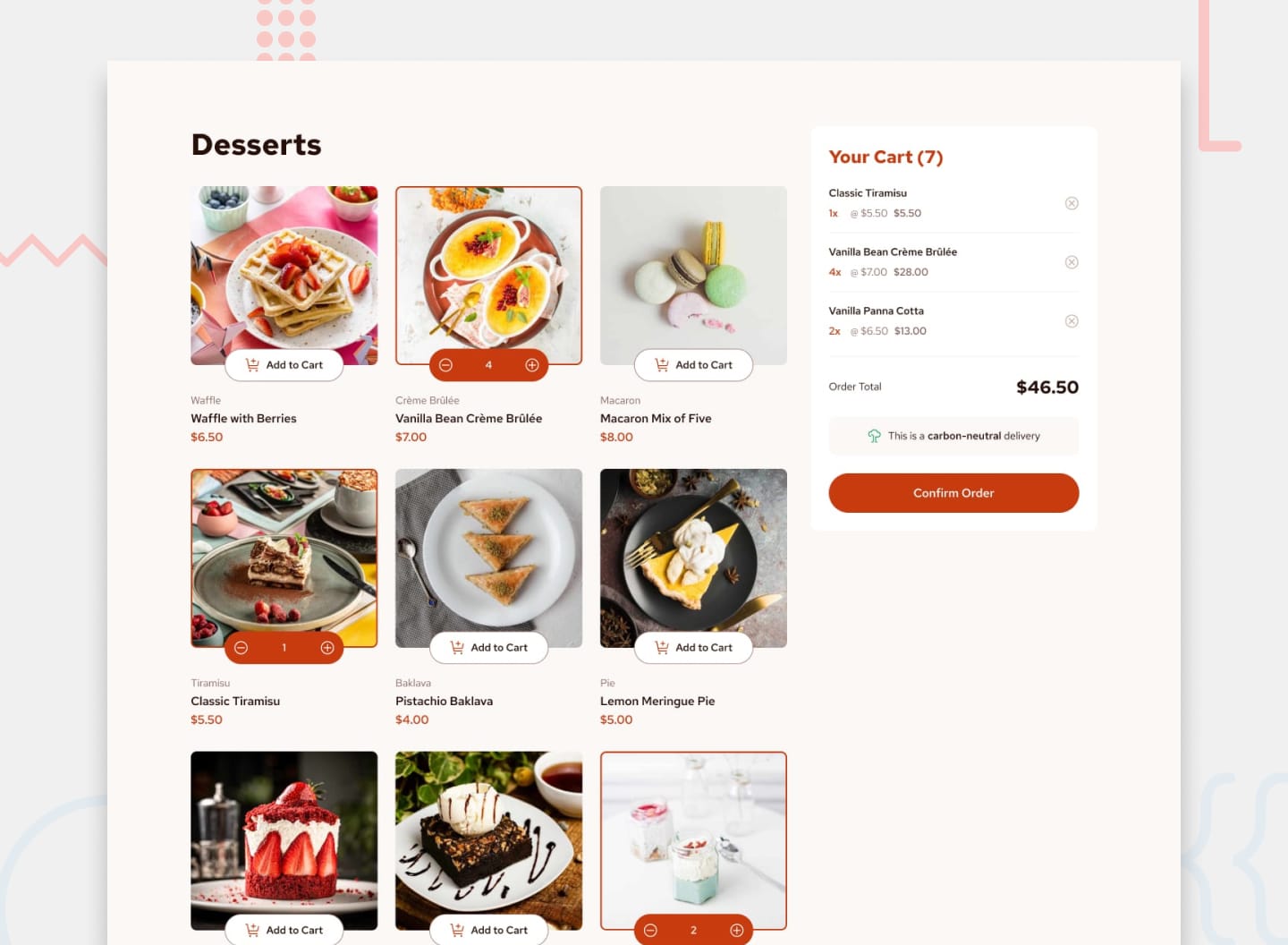
Product List with Cart React Page
A solution to the Product list with cart challenge on Frontend Mentor, made with React. Users can see the product catalog, add and remove items in their cart, and confirm orders.

FitFits Flyer
Flyer design for a clothing store looking to advertise a large clearance store. I edited the pictures in Affinity Photo and created the flyer in Affinity Designer.

BlueLight Flyer
Flyer design for a provider of cybersecurity services for cloud-based businesses. I designed the flyer in Affinity Designer.

Jennifer's Heaven Logo and Business Card
Designs for a logo and business cards for a floristry brand looking to expand their business. I created both the logo and card in Affinity Designer.

Veterinarian Social Media Images
A series of images for a veterinarian practice's social media to raise awareness of pet health, offering tips and advising viewers to visit their veterinarian. I created these images in Affinity Photo with use of photo editing and masking.

Planet Logo
A logo I designed in Figma for a vacation destinations brand. The design borrows ideas from the ocean and utilizes the golden ratio.

Jackrabbit Code Website
A website for a brand that makes educational videos for learning web development. I designed the website in Figma, then developed and published the website in Webflow utilizing a Content Management System (CMS) and embedded HTML.

Cork Thrift Store Website
A website design for a corner-shop that sells second-hand goods. I created the design in Figma, then developed it in Webflow using a Content Management System (CMS) and a responsive design.

Magenta Origins Landing Page
A landing page for a brand Magenta Origins that provides a filmmaking curriculum for high school students. I designed the page in Figma with a modern look in mind, emphasizing the skills provided by the curriculum and providing multiple ways to contact the brand. Then, I developed the page via HTML, CSS, and JavaScript with a focus on accessibility and user interaction.
Where To Find Me
Find me below on LinkedIn, or check out more of my work on Behance and GitHub.